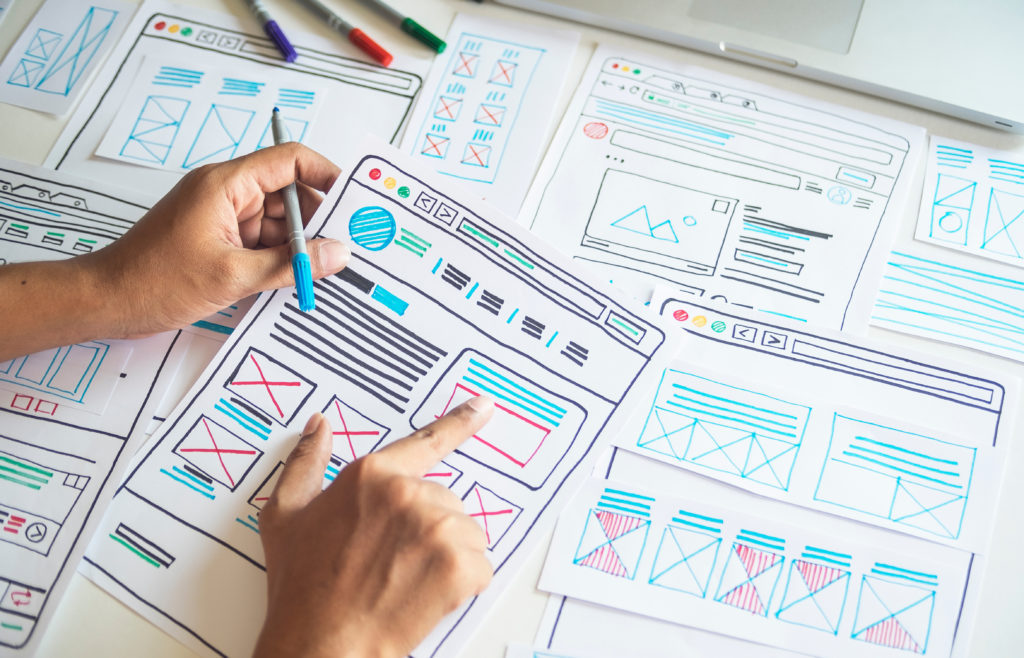
Сайт – трудоемкая работа, которая требует много времени и терпения. В основе и в начале рабочего процесса лежит обсуждение задач. Только после этого создатели обдумывают, какой будет структура. На следующем этапе оформляют прототип, черновик сайта. С увеличением сложностей поставленных целей, становится сложным, поэтому к разработке относятся серьезно.
Создать прототипы используют программы, сервисы и инструменты, которые помогают схематически изобразить будущую интернет-страницу. Программы предоставляют элементы, функции, изображают структуру, располагают изображения, кнопки, навигацию. Прототипом называют изображенный результат, нарисованный на бумаге или в компьютере. Как только результат будет подтвержден тем, кто заказал работу, прототип отправляется на полное воплощение.

Преимущества для того, кто заказывает работу
Владелец сайта решает задачи:
- Будущие ошибки в разы сокращаются.
- Придумывают и разрабатывают дизайн.
- Оговаривают сроки выполнения.
- Определяют бюджет.
- Обсуждается развитие.
- Заказчик понятия не имеет, каким будет интернет-страница.
С этой целью разрабатываются прототипы, чтобы заказчик имел возможность добавить или удалить ненужное, понять, как будет развиваться, как будет выглядеть для потребителя. Немаловажным в создании является бюджет, так как можно минимизировать расходы. Это происходит благодаря разработке функций и моделирования, что экономит разработку.
Преимущества для того, кто выполняет работу
Разработчик может на этапе создания понять, что хочет заказчик и каким видит готовую работу. Требования к интерфейсу, функционалу, анимации. Это можно оговорить заранее. После подтвержденной работы, разработчики тестируют страницы и навигацию, правильно расположить смысловые блоки, оценить интерфейс. Также разработчики оценивают удобство пользования. Если идет не так, на этом этапе легко изменить.
Для разработчиков создание прототипов – это техническое задание, в котором схематически визуализирует рабочие процессы и задачи. При разработке макета меняют, дорабатывают и подтверждают будущий сайт.
Основные типы
Макетов много, каждый разработчик действует как привык: создается черновой вариант на бумаге или используется техника:
- Рисунок на бумаге показывает очертания будущего сайта. На рисунке можно скомпоновать блоки, найти удачную компоновку. Таким образом получится видение без лишних деталей. Картинка без дополнительных элементов.
- Макет без деталей – изображение, в котором можно увидеть идею, согласовать с заказчиком. Разрабатывая макет, разработчик может разместить пропорционально блоки, сделать разметку, оформить структурно. Заказчик делает замечания, подсказывает идеи. Макет без деталей – картинка будущего сайта, где нет контента. Оформлено как геометрические фигуры.
- Детализация на этапе создания макета. При создании детализированного макета работают над содержанием: тексты, иллюстрации. Описание, подписи. Иконки, фотографии. В контенте формируется главная идея. После чего акцентируют аудиторию на главную идею бизнеса. При этом текст объясняет, рисунки – формируют образы, а картинка макета помогает создать представление. Создать такой детальный макет нужна команда, в которой работают дизайнеры, иллюстрации, копирайтеры, фотографы. Каждый из представителей команды работает в направлении и решает задачу.
- Интерактивный — это визуально увидеть контент, как работает анимация, визуальный эффект. Как перелистываются страницы, нажимаются кнопки пользователем на компьютере, планшете, телефоне. Интерактивный – полу готовый сайт, с помощью которого можно увидеть полученную разработку. Но здесь еще можно исправить, внести коррективы, доработать, удалить или добавить.
Каким образом происходит разработка
Разработать прототип необходима команда, каждый член которой будет работать в одной отрасли. Причем часто случается, разработка макета требует гораздо большего времени, чем разработка. Создать работу сложно. Следовать стоит поэтапно:
- Обсудить, поставить цели, задачи. Каждый из команды определяет цели, формулирует, правильно доносит другим членам команды. В совокупности цели и задачи образуют одну. Поставленные цели, задачи дадут понять, какими инструментами лучше воспользоваться для достижения. Направления бизнеса ставят задачи, от которых зависит направленность. Например, если бизнес связан с электронной коммерцией, необходимо создавать интернет-магазин. Если необходимо привлечь клиентов – создают корпоративные сайты. Если продают услуги – делают презентацию услуг. Направление одно – увеличить охват и повысить узнаваемость бренда.
- Сформировать гипотезу. На этом этапе команда проектировщиков разрабатывают идею о ресурсе, с помощью которых будут проверяться. Например, если страница по продажам ноутбуков, создают фильтра, отбирающие компьютеры по параметрам, выбранным покупателями. С помощью сформированной гипотезы обеспечена конверсия. При создании интернет - магазина создается гипотеза, по которой человек осуществляет минимальное количество нажатий для отбора товара, тем самым повышается конверсия.
- Далее команда исследует продукт, чтобы понять бизнес-процессы. Таким образом принимаются решения по бюджету. Чем меньше бюджет, тем меньше учтены бизнес-процессы. Как результат – много ошибок в готовом сайте. Например, человек имел оффлайн магазин и захотел создать онлайн с минимальным бюджетом. При запуске может оказаться, что нет CRM- системы и у программиста еще больше, чем работы, чем ожидалось. Это получилось из-за того, что не было бюджета на исследование бизнес-процессов.
- Прототипированием занимается команда, а точнее, преобразованием целей и итогов исследовательской работы в требование. Сначала команда описывает, какие требования предъявляют к интерфейсу: навигация, разделы, страницы, иконки, элементы и блоки. После этого прорисовывают страницы, не прорабатывая детали. Получается прототипирование, при котором каждый из участников команды должен подтвердить область работы и согласовать на окончательную разработку.
- На следующем этапе проработки деталей начинают делать контент и детализацию. При детализации будет лучше тестирование. В конце этого научного этапа появляется представление об окончательном варианте, где определяют проблемы, продумываю интерфейс, оформляют заказ. Это финальное прототипирование, после которого остается дизайнерская работа.
Какие программы используют для создания прототипов
При создании прототипов используют программы, которые делают работу с макетом проще, к ним относят:
- Программа Figma, в которой легко создавать прототипы, делать дизайн.
- Программа Axure, в которой выполняют заданные задачи и спецификации.
- Программа разработана для сложных проектов.
- Программа Sketch – проектирование интерфейса для работы в «яблоках». В программе можно детализировать.
- Программа Adobe XD нужна для разработки интерфейса, создавать прототипы.
Главное о прототипах
Прототипом называют черновик будущего сайта. Изображается структура, интерфейс, позиции рисунков и кнопок, где будет меню и каждая иконка. Это основа будущего сайта, с помощью которого человек понимает, каким будет. Если хочется удалить или добавить, можно сделать в момент создания прототипа.
Разработчик защищает будущий сайт, если заказчику не понравился конечный результат, так как заранее подтвержден макет заказчиком. При сложном проекте важно разработать детальный прототип, используя программы. Цель – донести до заказчика интерфейс, детализацию в окончательном виде.